Oct 10 2009



Come capire se GA sta funzionando a dovere
[questo post tecnico è stato scritto da Paolo Ciarrocchi; dopo avermi chiesto una mano per risolvere un problema, ha iniziato a voler capire più a fondo il principio di funzionamento di Google Analytics. Ne è scaturito questo post, perché comunque è un argomento che non avevo ancora affrontato 🙂 ]
Installazione del codice di monitoraggio.
Utilizzare Google Analytics per tracciare gli accessi ad un sito e’ molto semplice, e’ sufficiente inserire il codice di monitoraggio in tutte le pagine del sito che vogliamo tracciare.
Esempio di codice di monitoraggio:
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-xxxxxxx-y");
pageTracker._trackPageview();
} catch(err) {}</script>xxxxxxx indica l’account number e y indica il property number. Questa coppia identifica in modo univoco il profilo utilizzato per collezionare e analizzare le statistiche.
E’ consigliabile inserire il codice di monitoraggio appena prima del tag di chiusura del body della pagina:
</body>
Ora che avete inserito il codice non resta che aspettare fino a 24 ore per iniziare a collezionare ed analizzare i primi dati.
Ma come fa Google Analytics a monitorare il vostro sito?
Ogni volta che una pagina monitorata viene caricata il codice javascript che avete inserito effettua una richiesta GET verso la URL http://www.google-analytics.com/__utm.gif inserendo al suo interno una serie di parametri.
Ecco un esempio:
http://www.google-analytics.com/__utm.gif?utmwv=4.3.1&utmn=2028990980&utmhn=xxxxxx&utmcs=UTF-8&utmsr=1280x1024&utmsc=32-bit&utmul=it&utmje=1&utmfl=10.0%20r32&utmdt=xxxxx&utmhid=941747535&utmr=-&utmp=/xxxxx&utmac=xxxxxx&utmcc=__utma%3D1.3953800709497065000.1248852507.1251792483.1251811994.60%3B%2B__utmz%3D1.1248852507.1.1.utmcsr%3D(direct)%7Cutmccn%3D(direct)%7Cutmcmd%3D(none)%3B
Una chiara spiegazione di tutti i parametri che possono essere inviati verso google-analytics e’ presente al seguente URL:
code.google.com/intl/it-IT/apis/analytics/docs/tracking/gaTrackingTroubleshooting.html
Troubleshooting del codice di monitoraggio.
Avete di dubbi sul corretto funzionamento del vostro codice di monitoraggio?
Volete capire meglio quali informazioni vengono inviate ai server di Google?
Vi consiglio di utilizzare i seguenti plugin per Firefox per tracciare le chiamate verso http://www.google-analytics.com/__utm.gif
- Live HTTP Headers
- Firebug
Live HTTP Headers
Il plug-in e’ disponibile al seguente URL:
https://addons.mozilla.org/en-US/firefox/addon/3829
Questo add-on vi permetterà di visualizzare tutti gli header HTTP inviati e ricevuti durante la navigazione di un sito web.
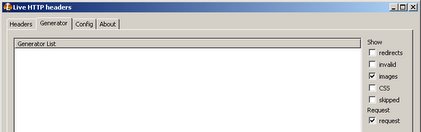
Terminata l’installazione del plugin andate in strumenti e selezionate Live HTTP Headers, attendete che il plugin si avvii e selezionate il tab Generator. Selezionate quindi le opzioni indicate nel seguente screenshot:

Firebug
Il plug-in e’ disponibile al seguente URL:
http://getfirebug.com/
Questo plugin vi permetterà di fare editing, debugging e monitoring delle componenti HTML, Javascript e CSS delle pagine caricate dal vostro browser.
Per monitorare le interazioni con Google Analytics andremo quindi ad utilizzare un piccolo sottoinsieme delle sue funzionalità.
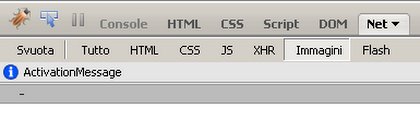
Terminata l’installazione del plugin dovrete attivarlo premendo l’icona
![]()
Attivate ora il pannello Net e selezionate la tipologia Immagini:

Potete ora provare questi due ottimi strumenti per fare troubleshooting del codice di monitoraggio di Google Analytics. Utilizzateli per intercettare tutte le chiamate verso la URL http://www.google-analytics.com/__utm.gif e analizzate, con molta attenzione, i parametri che vengono passati all’interno della GET.
Non vedo GET verso http://www.google-analytics.com/__utm.gif !!
Probabilmente non state utilizzando correttamente gli strumenti, verificate le configurazioni e ricordatevi che:
- Ogni volta che caricate una pagina contenente lo snippet di codice di Google Analytics viene inviata una GET verso __utm.gif. Quando fate troubleshooting potete fare un semplice refresh della pagina per cercare nuovamente di intercettare la GET.
- Ogni volta che cliccate su di un link marcato come “virtual page view” viene inviata una GET verso __utm.gif. Questo scenario e’ particolarmente interessante dal punto di vista del troubleshooting in quanto richiede una conoscenza della configurazione di Google Analytics superiore al semplice “copia e incolla” del suo codice di tracking
- Potreste essere di fronte ad un BUG di Google Analytics (o delle relative API usate da altri prodotti Google), questa possibilita’ e’ indubbiamente remota ma non e’ da escludere a priori (Io stesso ho iniziato a fare troubleshooting del codice di monitoraggio di Google Analytics in quanto mi sono trovato di fronte ad un BUG di un prodotto di Google).
Cosa cercare all’interno della GET?
Ottima domanda!
Ci sono indubbiamente alcune variabile che devono essere sempre analizzate con attenzione:
- utmac – Indica il vostro account di GA. Controllate che sia valorizzato correttamente.
- utmdt – Indica il titolo della pagina che include il tracking code di GA
- utmp – Indica la page request della pagina in questione
- utmr – Indica il referral
Ci sono poi variabili che forniscono informazioni relativamente sia al browser che al “computer” che state utilizzando:
- utmcs – Indica il language encoding del browser
- utmje – Indica se Java e’ abilitato nel browser (in quel caso la variabile e’ valorizzata a 1)
- utmul – Indica la “lingua” del browser
- utmfl – Indica la versione di Flash
- utmhn – Indica il nome dell’host
- utmsc – Indica la profondidita’ di colore del vostro monitor
- utmsr – Indica la risoluzione del vostro monitor
Ci sono poi variabili strettamente legate alle campagne e all’e-commerce, come gia’ indicato in precedenza vi invito a leggere la guida al troubleshooting di Google (in inglese) per maggiori informazioni:
code.google.com/intl/it-IT/apis/analytics/docs/tracking/gaTrackingTroubleshooting.html
[Molti dei problemi che risolvo per me, amici o clienti, li risolvo proprio guardando gli header HTTP verso i server di Google Analytics. In quell’unica stringa di testo ci sono tutte, TUTTE, le informazioni che il vostro browser invia ad Analytics. Se c’è un problema lì non c’è filtro che tenga: GA registrerà un dato erroneo, o peggio non registrerà nulla. Se visitando la pagina non vedete nemmeno partire la richiesta per la gif, siete già a metà dell’opera e potete concentrarvi solo sul vostro codice, lasciando del tutto perdere I pannelli di GA 😀 ]


