Sep 24 2009



GA per webdesiger: non impazzire più dietro a Internet Explorer
Anche se molti di voi non lo sanno, il mio lavoro principale è quello di web developer, e per questo ho assolutamente presenti e ben chiari i problemi che si incontrano quando si vuole che la resa grafica di un sito sia assolutamente coerente in tutti i principali browser sul mercato. Questo comprende anche Internet Explorer, che nonostante abbia fatto alcuni passi avanti nelle versioni 7 e 8, risulta ancora problematico per molti versi.
E’ vero che ci sono buone pratiche, hack, prassi comuni e anche strumenti che aiutano a minimizzare il lavoro da svolgere, ma allo stato attuale delle cose è sempre necessario controllare e in molti casi mettere mano al lavoro per aggiustare la resa su IE.
Per questo motivo ieri Google ha presentato Chrome frame, un plugin open source che si occupa di far usare al browser Microsoft il motore di visualizzazione delle pagine di Chrome, che poi è Webkit/Safari. In questo modo, ad esempio, Internet Explorer passa il test Acid3 con un punteggio di 100/100 (l’acid test è una prova di compatibilità con gli standard del web) e ogni sito si vedrà in uguale maniera sia su Chrome sia su Safari sia su Internet Explorer.
Poiché l’installazione per gli utenti è su base volontaria – anche se la si può suggerire automaticamente – per un webdesign potrebbe essere molto utile sapere quanti degli utenti che visitano un sito usano il Chome framework; ho quindi ideato un segmento avanzato che risponde a questa domanda.
Poiché però Google Analytics non tiene traccia dello User-Agent, sarà necessario aggiungere la riga
pageTracker._setVar(navigator.userAgent);
subito dopo la chiamata a _trackPageview().
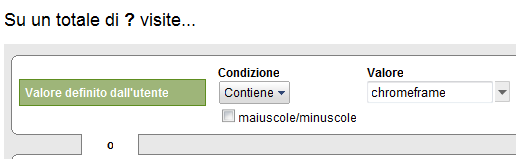
Dopodiché bisogna accedere ad Analytics, cliccare sui segmenti avanzati, poi “crea un nuovo segmento personalizzato”, e poi bisogna impostare le cose come in figura:

Ovvero dobbiamo selezionare solo le visite che contengono nel Valore Definito dall’utente (cioè dove vanno a finire i dati impostati via _setVar) il valore chromeframe, che viene aggiunto allo user agent di Internet Explorer dal programma di Google.
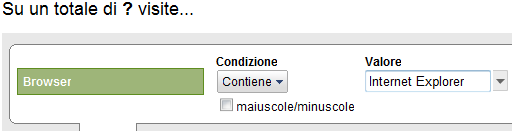
Già che ci siete create anche questo segmento:

che non è altro che il numero di utenti che usano Internet Explorer.
Quando questo segmento avrà lo stesso numero di visite del segmento chromeframe (potete selezionarli entrambi e verificare lo scostamento), potrete dimenticarvi del tutto di aprire IE per controllare la resa dei vostri prodotti web 🙂



Molto interessante questo post, vedrò di metterlo in pratica per i miei siti.