Mar 06 2014



Le ultime piccole novità nel TagManager
Se dovessi descrivere il Google TagManager e i suoi vantaggi non mi basterebbe una giornata. Hai voglia a dire che le cose diventano semplici e veloci, spesso appare talmente bello da non sembrare vero. Se un video vale più di mille parole, per me questo pezzetto di “tre uomini e una gamba” rappresenta la summa perfetta di cosa è il TagManager (ho numerosi testimoni che possono confermare 🙂 )
Una delle note negative però, se vogliamo, è che questo prodotto evolve alla velocità della luce; tanto per capirci, molto più veloce di come evolve Google Analytics, che già non è facile… per questo motivo eccovi un piccolo riassunto delle novità introdotte ultimamente nel GTM, o almeno di quelle che ho potuto vedere (senza nemmeno poterle testare tutte…)
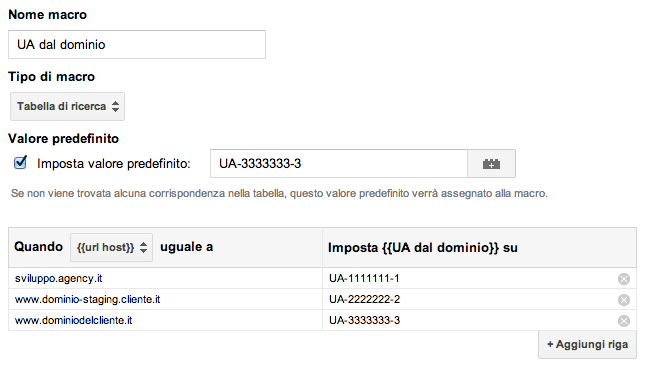
- Macro Lookup Table (tabella di ricerca in italiano): si tratta di una tabella che restituisce un valore sulla base di un altro valore. Dannatamente comoda in moltissimi casi, il più semplice tra tutti è quello di condizionare l’UA a cui inviare i dati in base al dominio in cui avviene la visita, in questo modo:

- Macro fragment e cronologia: il fragment, unito ad una regola apposita intercetta le variazioni di url con il cancelletto, quindi un indirizzo di pagina che passa da /pagina.html e pagina.html#anchor1 si può intercettare. Il secondo tipo serve a intercettare la history delle location del browser, ma non l’ho ancora testato e presumo si riferisca solo ai cambiamenti forzati tramite javascript. A questo proposito i più tecnici possono leggere questo post su G+ di Simo Ahava, di cui riporto solo il pezzo saliente
1) You have a single-page site with dynamic content
2) You create a fabricated browser history entry to save current state
3) The visitor leaves your site and comes back via browser back button
4) You can use the History Listener to check if there was some state saved in (2)
5) You can provide the same state that was saved in (2) - Tag Evento “rilevatore errori javascript”: si tratta di un nuovo tipo di listener, dopo quelli per i click e le form, che intercetta gli errori javascript sulla pagina. Può essere utile in fase di debug, oppure come suggerisce nuovamente Simo Ahava su Google+, creando un UA tutto nuovo solo per collezionare gli errori javascript e avere un grande repository a disposizione degli sviluppatori per migliorare il sito basandosi su erorri reali e non teorici.
- Macro “testo elemento”: incredibile a dirsi, mancava! permette di intercettare (ad esempio per creare condizioni) il CONTENUTO di un elemento cliccato
Inoltre sono stati introdotti una macro per indicare se si sta guardando una bozza del contenitore o una versione live, e la possibilità di forzare il codice ad usare la versione debug, che stampa nella consolle del browser moltissime informazioni utili.


