Oct 01 2019



Perché non vi ho ancora parlato di app+web
App+web è l’ultima, ennesima, incarnazione di Google Analytics, la “next big revolution” dopo l’avvento di Universal Analytics nel 2012.
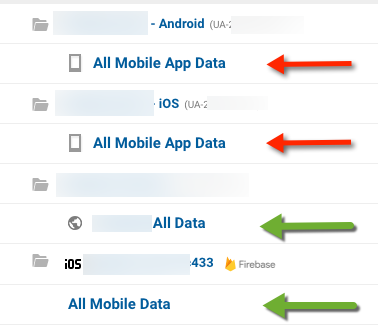
Una property di tipo app+web consentirà, con un solo codice di monitoraggio, di tracciare siti web e applicazioni per cellulari (e anche tutte le vie di mezzo, come quelle orrende app che poi sono solo delle cornici su pagine mobili) in un unico posto, e di beneficiare quindi di un reporting unificato e di un tracciamento dell’utente univoco basato su USERID vostro oppure – udite udite – del device graph di Google.
Se ci uniamo anche che il tutto sarà basato su Firebase e che quindi sarà facilissimo, ancorché da vedere se gratuito come ora, esportare tutto su Google BigQuery otteniamo una miscela esplosiva e materiale per tonnellate di post, no? E allora perché non ho scritto niente?
Tralasciando i problemi di tempo, in realtà qualche sprazzo ce l’avrei anche avuto, ma il fatto è che sto invecchiando e ho ormai una certa esperienza di come vanno le cose in Google e dintorni. Questa cosa sarà un’incredibile rivoluzione? poco ma sicuro! potete giurarci! Si ma quando? ecco, sicuramente non domani. E probabilmente nemmeno l’anno prossimo. Perché? perché la cosa è stata buttata fuori quasi in sordina, a inizio agosto quasi come a dire “vediamo un po’ chi se ne accorge”… perché app+web è al momento molto limitato, e tanto per dirne una non ci sono tutte le funzioni di Enhanced Ecommerce.
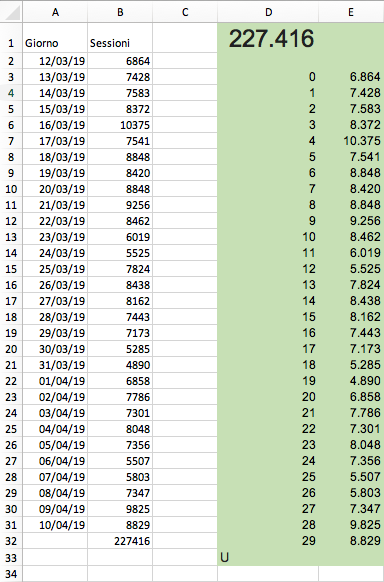
Oppure ve ne dico un’altra: non ci sono le sessioni 😀 C’è un evento di tipo session_start, ma il reporting è completamente basato sugli utenti. Non potete nemmeno creare l’equivalente del report sorgente/mezzo! Potete creare un custom report che ci assomiglia vagamente, ma scordatevi il report come lo conoscete adesso.
Poi, indubbiamente, ci saranno anche dei grossi vantaggi: oltre a BigQuery di cui ho già detto, le nuove property avranno l’Analysis, una feature che permette di creare custom report molto più completi di adesso, con drag&drop e molti stili e personalizzazioni e che adesso è presente solo nei Google Analytics 360, però ecco, sembra un po’ tutto buttato lì. “ecco un assaggio di cosa faremo, diteci cosa ne pensate” sembra riecheggiare dal retro dell’interfaccia di GA: ci manca solo che sbuchi un sondaggione fatto con Google Surveys 😀
Quindi vi dico in estrema onestà: questa cosa cambierà per sempre il nostro modo di guardare Analytics, ma lo farà tra un po’ di tempo e capiremo insieme con quanto trauma. Quindi aprite una property app+web subito, installate il codice e cominciate a giocarci come sempre facciamo quando dobbiamo studiare una novità, ma questa roba non la vedremo in produzione per mooooolto tempo, ho idea…
Commenti?
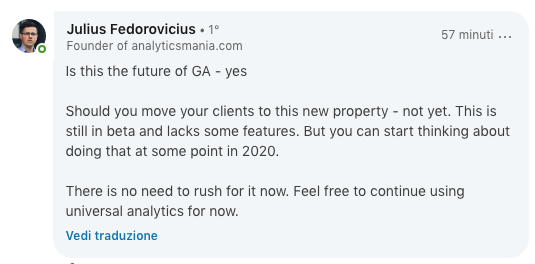
[update 11 ottobre]:
meno male che qualcuno più famoso e serio di me dice le stesse identiche cose, almeno mi consolo di non essere poi così malandato 😀