Jun 30 2012



settimana ricca di novità
Durante questa settimana sono accadute tre cose piuttosto importanti nel mondo di Google Analytics, due delle quali nella sola giornata di Venerdì.
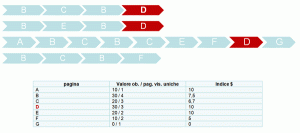
Per prima cosa è tornato l’index$, anche se adesso si chiama Valore Pagina. Me ne ero accorto un paio di settimane fa, ma non avevo fatto in tempo a dire “rieccolo”, che già era scomparso… probabilmente erano prove tecniche. Dell’importanza dell’index$ abbiamo già parlato in passato, ed esso effettivamente è una metrica che aiuta molto quei webmaster che non monetizzano direttamente i loro siti web, ad esempio i publisher; non averla era una mancanza che loro soffrivano.
La seconda cosa è che finalmente il team di Google Analytics ha rilasciato un’applicazione ufficiale per Android, la trovate nel Play Store: invece di replicare quel che le altre app già presenti fanno più o meno bene (si veda questo mio vecchissimo post, e questa recensione), cannibalizzando il mercato degli sviluppatori, il team ha rilasciato una app che fa solo 4 cose: mostra i dati Real-time, mostra una dashboard personalizzabile, e mostra gli avvisi automatici e personalizzati. In questo modo avere l’app ufficiale non rende superflua la presenza di un’altra app, ma piuttosto la integra. Justin Cutroni la descrive in un post piuttosto lungo.
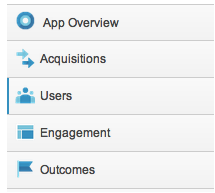
La terza, che è anche la più grossa, è il rilascio di un nuovo SDK per tracciare le applicazioni mobile. Si tratta ovviamente di qualcosa di molto superiore a quanto è già possibile fare: al momento le applicazioni vengono tracciate su Google Analytics come se fossero siti, con pagine ed eventi. In futuro, al momento della creazione di un profilo, ci verrà chiesto se vorremo tracciare un sito o una app. Nel secondo caso i rapporti standard di GA appariranno così:

I report ci daranno informazioni sugli utenti, quanti scaricano e quanti davvero usano l’applicazione, da quali paesi, che versione dell’app stanno usando e da quali device. Questo ovviamente legato alla sorgente di traffico che ha portato l’utente a scaricare l’app dal Play store, come già si può fare adesso.
Dopodiché si potranno avere informazioni sulle sessioni (che si chiamano schermate), sui crash dell’applicazione e sulle sequenze di azioni fatte dagli utenti sull’applicazione: è un flow visualization che incrocia le schermate viste con le azioni intraprese (ad esempio quale pulsante viene premuto). Non mancano infine report sui goal, definibili come nel “normale” GA, o sugli acquisti effettuati all’interno dell’applicazione.
Se siete sviluppatori di applicazioni Android e siete interessati, c’è da compilare una form per avere il nuovo SDK in prova: i nuovi report saranno disponibili a partire dalla fine dell’estate.