La sfida ingegneristica di ripensare i report di navigazione non era affatto semplice, se ci pensiamo: quante possibili combinazioni di navigazione ci sono in ogni sito? pressoché infinite, a parte i funnel. Quanti possibili raggruppamenti di pagine potrebbero essere interessanti da analizzare? altrettanti infiniti. Il tutto si traduceva in due report poco utili, difficilmente “actionable” come si dice in gergo, perché predefiniti e piuttosto statici. Ma ecco che dal cappello degli ingegneri di Google, con una mano di pennello di qualcuno con del gusto estetico una volta tanto 🙂 , escono fuori questi flussi di navigazione, report dinamici, molto eleganti e facili da leggere, pieni di informazioni utili su come i navigatori si muovono nel sito, ma anche sulla loro relazione con la sorgente di traffico.
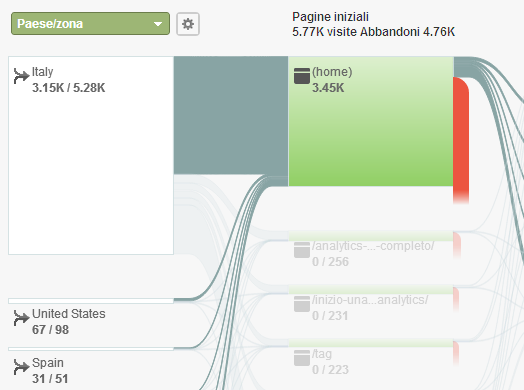
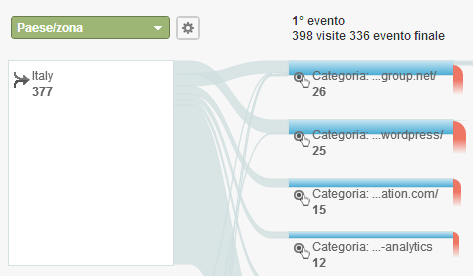
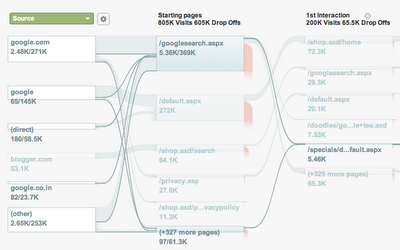
Iniziamo dal report flusso di visite al sito: esso mostra per ogni sorgente gli accessi al sito e le relative landing page principali. Ogni rettangolo riporta il numero di visite cui si riferisce, così come ogni collegamento tra di essi. Selezionando un collegamento esso verrà evidenziato, e con lui tutti i passaggi successivi, dandoci a colpo d’occhio una visione su dove vadano a finire gli utenti. I flussi rossi sono ovviamente gli abbandoni del sito, cioè visite che terminano su quella pagina. Ecco la prima magia: non ci sono solo la landing page e la pagina dopo, e nemmeno due pagine successive soltanto. Ci sono TUTTE le pagine del sito, che in realtà si chiamano INTERAZIONI. Usando la freccia a destra con l’etichetta “+ Passaggio” si aggiungono interazioni, cioè pagine successive, al report, e si può scavare a fondo nei flussi. Lo slider in alto serve ad aumentare o diminuire il numero di connessioni, cioè a dire al report se si vogliono vedere anche i travasi di poche visite o solo i principali. Ed ecco la seconda magia: potete applicare uno qualsiasi dei segmenti avanzati che avete creato! Questo significa che l’analisi può essere fatta sul totale del traffico, e in questo report ha senso, oppure su una fetta che decidete voi, tramite un segmento. A monte di tutto c’è la dimensione usata per determinare il punto di partenza del report: per definizione è impostata su sorgente, ma si può cambiare in molte altre. Ovviamente se si opta ad esempio per “parola chiave” si avrebbero molti punti di ingresso, ma il report ne mostra al massimo sei. Questo è il motivo per cui c’è quel piccolo ingranaggio a fianco alla dimensione: possiamo impostare delle regole per raggruppare fino a 5 gruppi di dimensioni. Quindi ad esempio “tutte le keyword che contengono il brand”, “tutte le sorgenti che iniziano per goo”, eccetera…
Cliccando invece su di una pagina si hanno tre opzioni: evidenzia il traffico che passa da qui, che serve a evidenziare TUTTI i collegamenti tra quella pagina e le precedenti e successive (mentre cliccando un flusso si evidenziano SOLO i flussi relativi a quel travaso), esplora il traffico che è passato da qui, di cui andiamo a parlare a breve, e dettagli gruppo che ci da un dettaglio di tutte le pagine che fanno parte di quel passaggio, poiché il report sembra funzionare senza tenere conto dei possibili parametri di una pagina (quindi pagina.html?id=1 e pagina.html?id=2 sono nello stesso gruppo).
esplora il traffico che è passato da qui vi dà un dettaglio di come si sono mossi i navigatori per arrivare a quel gruppo e dove sono andati a partire da quel gruppo. Anche qui in entrambi i sensi è possibile aggiungere interazioni, ma senza mai arrivare alla sorgente di traffico. Solo navigazione tra pagine. E’ una versione potenziata – e segmentabile – del report sulla navigazione che siamo stati abituati a vedere fino ad oggi.
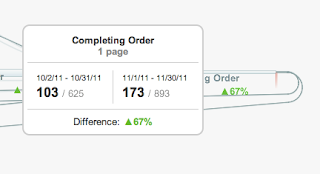
Veniamo infine al report flusso obiettivo, che è il più interessante: prendete tutto quel che ho scritto fino ad ora e applicatelo a un insieme di pagine che hanno un certo ordine, e che terminano con un goal: esatto, un funnel! 🙂
Dato un funnel, si possono vedere come si muovono i visitatori divisi per sorgente, o per qualsiasi altra dimensione, quali percentuali travasano da uno step all’altro – sempre divisi per sorgente, ed è già utilissimo così – e anche quanti tornano eventualmente indietro, e a quale passaggio! Provate ad esempio a impostare come dimensione iniziale il browser e vedere se e dove si azzerano i processi di conversione. Oppure se una certa sorgente di traffico si ferma sempre allo stesso punto del processo.
Credo che Google abbia centrato il segno con questi report: sono molto più utili dei precedenti, sono facili da usare e non hanno quasi limitazioni. Bel colpo!