Jun 30 2011



Traccia i bottoni sociali: funzione _trackSocial() e report SOCIALE
Non passa giorno senza novità per Google nell’ultimo periodo. Quella di oggi sarà particolarmente gradita: il blog ufficiale di webmaster tool e quello di Analytics riportano la notizia che i clic sui pulsanti +1 dei nostri siti, purché verificati in GWT, hanno una sezione di report apposita nel pannello dei webmaster. E sappiamo che prima o poi quei report finiranno dentro a Google Analytics (a proposito, mi hanno attivato nel programma pilota, ma c’è poco da segnalare per adesso). La seconda cosa che dicono, molto più interessante, è che dentro a GA c’è una nuova sezione di report, che si chiama proprio sociale e si trova dentro il gruppo VISITATORI.
E’ composto da un primo report COINVOLGIMENTO, che segmenta le visite tra “socially engaged” e “not socially engaged”, cioè tra chi ha o non ha cliccato un bottone sociale. Il secondo report è AZIONE, e al pari del report degli eventi mostra l’azione compiuta dai visitatori. Nei miei report al momento viene tracciato (automaticamente) il pulsante +1 di Google. Ogni azione ha anche una “sorgente sociale”, cioè google è la sorgente sociale, +1 è l’azione, e le due cose combinate sono google +1; in effetti non mi è al momento chiaro il perché di questa scelta (non è che facebook ha il più uno per cui l’azione +1 possa avere due dirfferenti sorgenti sociali…), ma è così.
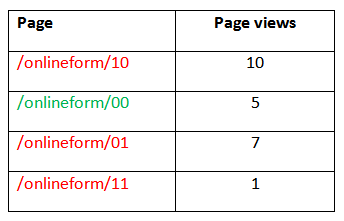
L’ultimo report è PAGINE, e ci mostra gli URL esatti delle pagine dove sono stati premuti i pulsanti: il report si presenta come tabella pivot con azioni e sorgenti sociali, ma poiché ho ancora pochi dati non sono riuscito a modificarlo a piacere.
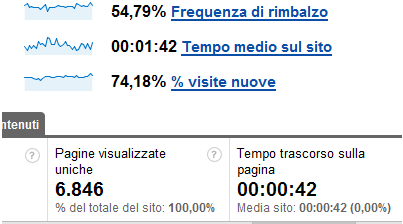
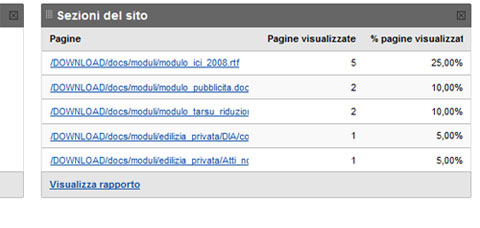
Ecco uno screenshot dal blog ufficiale

Come dicevo sopra, al momento l’integrazione tra pulsante e tracciamento è automatica – ovviamente – solo per il +1 di Google. Se volete aggiungere gli altri pulsanti dovrete fare affidamento su una nuova funzione, _trackSocial(), con la seguente sintassi
_gaq.push(['_trackSocial', network, socialAction, opt_target, opt_pagePath]);
- network è obbligatorio, ed è una stringa con il nome del social network cui il bottone si riferisce
- socialAction è obbligatorio, ed è una stringa con l’azione svolta, ad esempio INVIO, LIKE, SHARE, TWIT, ecc…
- opt_target è opzionale, ed è una stringa che rappresenta la pagina (URL o ID o quel che volete) che genera l’azione sociale. Se omesso viene usato l’url della pagina corrente estratto tramite document.location.href
- opt_pagePath è opzionale ed è una stringa che rappresenta l’indirizzo senza dominio dal quale viene generata l’azione sociale. Se omesso viene usato location.pathname+location.search e in genere si può omettere, tranne nel caso in cui la pagina venga registrata du Analytics con una url diversa dalla corrente tramite l’uso di una pagina virtuale e _trackPageview
Ovviamente non dovete inserire queste funzioni nel normale codice di monitoraggio, altrimenti ogni pagina vista corrisponderebbe a una o più azioni sociali, ma dovete fare in modo che esse siano richiamate alla pressione dei pulsanti. La maggior parte di essi ha infatti la possibilità di specificare la chiamata a qualche funzione quando viene premuto. La pagina di documentazione della funzione fornisce alcuni esempi (tracciare i like di facebook, tracciare i tweet) e un esempio di codice per fare il tutto automaticamente, scritto da Nick Mihailovski).
Questa parte di tracciamento comporta del lavoro aggiuntivo, ma ritengo ne valga la pena. Dopo potrete sapere cosa e quanto condividono i vostri utenti, da dove vengono quelli che condividono di più, come i pulsanti interagiscono col vostro ecommerce, se lo fanno, e usando le campagne generare dei circoli viziosi tipo “4 persone provenienti da quel referrer hanno sharato il contenuto su facebook, che era taggato con una campagna che mi ha portato 347 persone e 14 vendite”. E il tutto senza ancora aver visto cosa ci riserva Google da PostRank 😉