Apr 13 2010



Scopri la qualità delle tue form tramite analytics
Piuttosto interessante l’ultimo post sul blog ufficiale di Google Analytics: “How to measure the quality of an online form“, che si prefigge lo scopo di usare il sistema di web analytics made in Google per avere un tasso di errore sull’invio delle form, cioè per capire se e quanto gli utenti sbagliano a compilare i campi prima di riuscire ad inviare un modulo. Ovviamente il prerequisito è di avere una form che effettui il controllo dei valori prima dell’invio vero e proprio.
Il primo concetto introdotto è il FER, cioè il Form Error Rate (tasso di errore della form), e viene calcolato dividendo il numero di invii rifiutati per il numero totale di invii tentati, e moltiplicando per cento. Se per esempio un visitatore deve compilare una form con 25 campi, e ci riesce al terzo tentativo, il FER è 2/3*100, cioè il 66%. Se un visitatore ce la fa alla prima, il secondo alla terza e il terzo visitatore non ci riesce dopo tre invii, il FER sarà 5/7*100, cioè 71%. Più il tasso è alto e più la nostra form risulta problematica e ostica per gli utenti.
Come hanno pensato di fare questa analisi in Google Analytics? usando la funzione _trackPageview() per generare pagine virtuali “codificate” in modo da avere nel nome della pagina il numero di campi compilati male. Nel post si fa riferimento ad una semplice form con due campi, in cui ognuno di essi viene codificato a 1 se non riesce ad essere validato (se l’utente ha commesso un errore, quindi) e a 0 se invece è correttamente valorizzato. Ad ogni invio della form bisogna chiamare la funzione _trackPageview(“/onlineform/00”); dove 00 sono le due codifiche dei campi menzionati poco fa. Ad esempio una form con il primo campo errato e il secondo corretto genererà una pagina virtuale che si chiama /onlineform/10, mentre una con entrambi i campi errati genererà /onlineform/11.
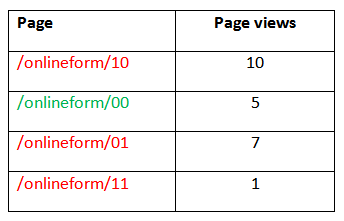
L’analisi è piuttosto semplice: fatto un filtro di visualizzazione nel report “contenuti principali” che mostri solo le pagine /onlineform/ bisognerà prendere il numero totale di pagine viste meno quelle della sola /onlineform/00 e dividerlo per la somma delle pagine viste. Sempre ricalcando l’esempio del post sul blog ufficiale, in una situazione del genere, in cui i successi sono stati 5,

il FER è 18/23*100, cioè il 78%. La form in questione, pur avendo due soli campi, risulta parecchio problematica per gli utenti e necessita di revisione, o di maggior chiarezza nelle istruzioni. Se la vostra form ha otto campi, naturalmente, avrete pagine virtuali tipo /onlineform/00000000 e così via.
Sono rimasto molto colpito dal post, che nella sua semplicità mette a disposizione uno strumento molto potente per l’analisi delle interazioni utente-sito. Fare form analysis con GA è sempre stato un mio pallino, ma non ho mai trovato un modo soddisfacente; questa non sarà form analysis vera e propria, ma è un buon inizio!
Se siete interessati all’analisi delle form tramite GA, vi ricordo anche questo vecchio post


