Sep 30 2015



I dati come i LEGO
Ultimamente, sempre più spesso, mi è capitato di parlare con persone e intuire come nella loro testa fosse difficile capire le relazioni che ci sono tra gli strumenti che utilizziamo, il modo di trasportare i dati e la loro rappresentazione nel sistema. Grossomodo è la stessa relazione esistente tra chi dice genericamente “il posizionamento” sui motori di ricerca, e un SEO attento che invece conosce la differenza tra fasi distinte di crawling, indicizzazione e ranking (lo so, anche questa è una semplificazione).
La cosa è evidente soprattutto quando si parla di Enhanced Ecommerce e quando di mezzo c’è il/un TagManager. Vediamo di provare a fare chiarezza.
I bei tempi andati
Nei tempi che furono esisteva una relazione stretta, quasi 1:1, tra quel che si faceva in pagina con Google Analytics e la rappresentazione che ne usciva fuori nello strumento: metto il codice di base? ho le pageview. Metto un trackEvent su un pulsante? ogni volta che lo premo avrò un evento su Analytics. Facile, preciso, indolore. Il controllo era assoluto, e ogni azione provocava una reazione. Ho un Ecommerce? metto un ALTRO tag particolare sulla thankyou page per dire ad Analytics che l’utente ha comprato, e cosa, e quanto ha speso eccetera…
l’avvento del TagManager
Il primo “scollamento” tra la relazione stretta è stato l’inserimento del TagManager. Non esiste più una relazione 1:1 tra quel che faccio in pagina e quel che ritrovo sullo strumento (o almeno, non necessariamente anche se si può fare in modo che accada), semplicemente perché in mezzo c’è un altro sistema che possiede una logica propria ed è in grado di “fare cose”. Metto il contenitore del TagManager e dentro c’è il codice di base di GA? ho le pageview. Dentro ci metto un evento GA con la stessa regola? allora avrò per OGNI pagina ANCHE un evento su Google Analytics (non fatelo, non ha senso 🙂 ). Creo un evento GA che parte solo sul click di un bottone, che intercetto con GTM? allora avrò un evento esattamente quando mi serve. Il problema, se così vogliamo chiamarlo, deriva da una scelta infelice degli ingegneri del TagManager, che hanno creato un metodo per pompare informazioni dentro al dataLayer (la struttura di dati che viene letta automaticamente dal GTM) dandogli un naming particolare: event. Ora, quando si usa la sintassi
dataLayer.push({'event': 'video', 'titolo': 'video corso di GA'});
NON si sta creando un evento Google Analytics con category “video” e action o label “video corso di GA” (infatti il TagMAnager non serve solo per GA, questo in teoria dovrebbe essere sufficiente a chiarire la cosa, ma così non è). Si sta semplicemente dicendo al TagManager che c’è una situazione (purtroppo si chiama evento, ma possiamo chiamarlo message, o push) e che la parte di dataLayer che si chiama titolo va aggiornata con l’informazione “video corso di GA”. Se vogliamo farne un evento GA dovremo configurare un tag GA di tipo evento, con category fissa e action o label presi da una variabile dataLayer che legge “titolo”.
Se questa parte di dataLayer esisteva già, l’event fa l’update, se invece non esisteva la crea. E qui inizia il gioco delle costruzioni con i mattoncini. Per ulteriori dettagli tecnici vi invito a leggere il GTMtips #26 di Simo Ahava
l’Enhanced Ecommerce sul TagManager
Il secondo scollamento totale tra quel che si fa in pagina, come viaggiano i dati e che risultato otteniamo in interfaccia è stato l’Enhanced Ecommerce. Per far si che l’Enhanced Ecommerce funzioni a dovere, è necessario fornire i dati in un certo modo. Se si usa il Google TagManager alla pagina linkata ci sono le istruzioni e le configurazioni necessarie affinché questo accada. Ma sono un po’ fuorvianti 🙂
Bisogna capire per bene i tre momenti distinti che servono per arrivare al risultato finale:
- devo mettere nel GTM le informazioni necessarie, facciamo l’esempio di 4 impressions. La parte rilevante è QUANDO riesco ad avere queste informazioni. Il programmatore potrebbe averle già quando si crea la pagina, e metterle nel dataLayer che c’è in HEAD. Oppure potrebbe avercele solo ad un certo punto del sorgente della pagina, e quindi fare un dataLayer.push nel body, dopo il contenitore.
- devo inviare le informazioni a GA: se le informazioni sono nel dataLayer in HEAD, mi basta il tag di base di GA opportunamente provvisto della spunta “usa Ecommerce avanzato” e “usa struttura livello dati”. Il sistema accoda le informazioni sulle impression a quelle della pageview, per risparmiare hit. Finito. Se invece il programmatore ha dovuto fare un push dopo il contenitore (quindi al 99% DOPO CHE LA PAGEVIEW è già partita verso i server di Google), allora le mie impressions stanno si nel dataLayer, ma ci restano finché non si comunica di nuovo con i server PRIMA di cambiare pagina: ricordate che il dataLayer riparte da zero ad ogni cambio pagina. Allora mi servirà un evento Google Analytics, anche un evento fake inutile per le analisi, che provvisto delle stesse spunte di cui sopra mi fungerà da trasporto per i dati delle impressions
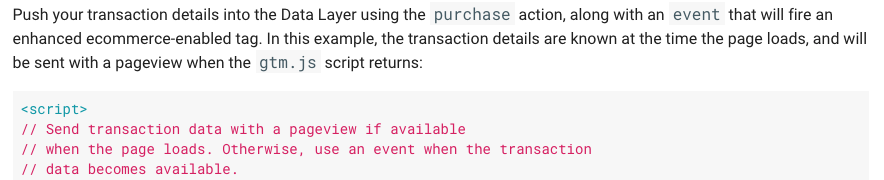
La cosa è spiegata bene solo nell’esempio della thankyou page

“pusha i dettagli della transazione nel dataLayer usando l’action purchase, insieme ad un evento che azionerà un tag evento con le opzioni ecommerce. In questo esempio, i dettagli della transazione sono conosciuti nel momento in cui la pagina carica, e saranno inviati con una pageview quando si aziona gtm.js (cioè quando si apre la pagina, ndMC)”
conclusioni
Con gli strumenti a disposizione oggi è necessario comprendere bene quale sia il flusso dei dati in fase di collezionamento e di invio. Dimentichiamoci delle relazioni dirette: la pagina parla col dataLayer, che parla col TagManager, che parla con Google Analytics (che parla con noi 🙂 ). Ognuno di questi passaggi ha delle peculiarità e dei punti di attenzione, ma presenta anche grandi opportunità di modifica, razionalizzazione e pulizia dei dati.