May 29 2011



Analytix app per Android
Più di un anno fa vi feci un resoconto abbastanza dettagliato del panorama delle applicazioni Android per gestire Google Analytics. Da allora ogni tanto ho fatto una ricerca per vedere se ne fossero uscite di nuove, ed effettivamente qualcuna nuova c’è stata, ma nessuna mi soddisfava.
L’altro giorno invece ho testato – e comprato – Analytix for Google di Folkert, perché rappresenta qualcosa di nuovo, per certi versi differente dal resto del panorama della applicazioni Android per Google Analytics. L’applicazione è disponibile in versione trial (versione di prova) menomata di alcune funzioni, e in versione completa al costo di 99 centesimi di euro.
La mia recensione è riferita alla versione completa.
La grafica dell’applicazione è molto pulita ed essenziale, e il fatto che non presenti nemmeno un arancione – colore tipico di GA – la rende diversa dalle altre. All’apertura, dopo aver autorizzato l’applicazione ad accedere al nostro account Analytics, ci sono tre opzioni: my accounts, (my favorites se ne abbiamo selezionati), preferences e info. La prima serve ovviamente per accedere ai dati, e la vedremo tra un attimo, preferences permette di personalizzare l’applicazione; ad esempio si può decidere se avere subito i profili preferiti selezionabili (non si tratta di quelli contrassegnati da una stellina su GA, l’app ha una sua gestione interna dei preferiti), o se iniziare con un profilo specifico invece della lista. Si possono decidere quali tab avere a disposizione nell’applicazione (e sono tante, ve l’assicuro), il numero di risultati da mostrare per default, la data finale e quella iniziale per determinare il periodo di reporting, e se permettere o meno l’uso del giorno corrente.
A margine dirò che è disponibile anche un widget per le schermate home, basato sui profili preferiti, in grado di dare il “polso della situazione” in tempo quasi reale sull’andamento di alcuni parametri del proprio sito: il widget predefinito mostra ad esempio le visite, le pagine viste e i visitatori di oggi e di ieri.
Se dalla home selezioniamo “my account” avremo la lista degli account cui abbiamo accesso, e da lì potremo finalmente arrivare a un profilo. Le tab disponibili sono:
- dashboard: riassume i principali indicatori
- charts: grafici a barre per visite, visitatori, nuovi visitatori, bounce rate, pagine viste, tempo medio sul sito, transazioni, revenues e goal completati
- visits: indica giorno per giorno il numero di visite, visitatori, pagine viste, bounce rate. I dati (in questo report e nei successivi) sono sia testuali sia visuali, in modo da avere una buona comprensione dell’andamento già aprendo il report)
- top referring
- visit by country
- visit by region
- page routes: indica i numeri dei visitatori per ogni combinazione di pagina vista e la sua successiva
- search engines
- visitor engagement: è il numero di visite di ogni visitatore (è il report “fedeltà”)
- most popular: le principali pagine viste
- keywords
- top landing pages
- problematic: sono le landing page con un alto bounce rate
- browser
- system information
- connection speed (che in realtà è deprecato per GA)
- newtork information
- mobile traffic
- conversion rate: conversioni per sorgente
- revenues
- revenues by type: elenco dei prodotti e delle revenue generate
- social revenues: revenue con sorgente uguale a una lista di social network non editabile
- social pageviews: pagine viste da parte di utenti provenienti dai social di cui sopra
Ne esistono anche altre, che però vanno abilitate tramite le opzioni dell’applicazione:
- android pageviews
- android events
- ad click: report sui costi adwords
- matched query: sempre relativo ad Adwords, è la keyword realmente cercata
- total events
- event categories
- event actions
- event labels
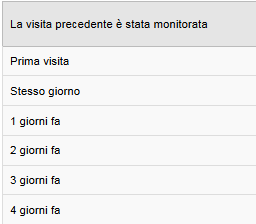
Per definizione la schermata si apre con il confronto tra oggi e ieri, ma tramite uno slider possiamo far comparire già dalla dashboard una diversa data per il confronto: 3 giorni fa, una settimana fa, un mese fa, 3 mesi fa, un anno fa. Il giorno corrente viene evidenziato in rosso, mentre il periodo passato è grigio, in questo modo è abbastanza facile capire se la performance è migliore o peggiore (o nel caso si stia analizzando il giorno corrente, se l’outlook a fine giornata è positivo o no). La selezione delle possibili tab si fa scorrendo verso destra la lista: non molto intuitivo, ma ci si prende subito la mano.
Tra tutte le applicazioni per GA che ho provato, devo dire che Analytix si è subito ritagliata un suo importante spazio: per soli 99 centesimi dà accesso a moltissimi report, molti più delle altre applicazioni, e inoltre mi sembra un pezzo di software scritto come si deve (c’è addirittura un’opzione per evitare di inviare al Google Analytics dello sviluppatore informazioni sull’utilizzo ricavate tramite la Android SDK per GA!). Anche la presenza di un sito dedicato gioca a suo favore. Per me è un acquisto decisamente consigliato, nonostante sia necessario prendere un po’ la mano con i controlli dell’interfaccia prima di poterla sfruttare al 100%
[image credit: appbrain.com]

 Ora che –
Ora che – 

